¡ te hice tu pedido!
espero que te guste ¡ no olvides dar creditos!
Atte: Clari
Bueno eso es todo... No te olvides de dar créditos :)
Atte: Clari
Consiste en que yo coloco alguna imagen de algún artista o cualquier personaje, la edito y les muestro la foto que no edite y en el otro lado la que edite para que vean la diferencia de mi Magia!! (estoy muy LOCA!!).
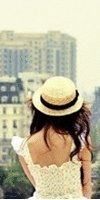
Imagen 1:
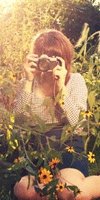
Imagen 2:
<b:include data='feedLinks' name='feedLinksBody'/>
By:LourdesTinistaOjeda
<-! EMPEZAR cBox - www.cbox.ws - v001 ->
<div style="text-align: center;"> id = "cboxdiv" line-height: 0 ">
<div> <iframe frameborder = "0" width = "200" height = "305" src = "http://www2.cbox.ws/box/?boxid=2331924&boxtag=aw3a4v&sec=main" marginheight = marginwidth "2" = "2" scrolling = allowtransparency "auto" = "yes" name = estilo "cboxmain2-2331924" = "border: solid 0px;" id = "cboxmain2-2331924"> </ iframe> </ div>
<div> <iframe frameborder = "0" width = "200" height = "75" src = "http://www2.cbox.ws/box/?boxid=2331924&boxtag=aw3a4v&sec=form" marginheight = "2" marginwidth = "2" scrolling = "no" allowtransparency = "yes" name = estilo "cboxform2-2331924" = "border: 0px solid; border-top: 0px" id = "cboxform2-2331924"> </ iframe> </ div >
</ Div>
<- END CBOX ->
<-! EMPEZAR cBox - www.cbox.ws - v001 ->
<div style="text-align: center;"> id = "cboxdiv" line-height: 0 ">
<div> <iframe frameborder = "0" width = "200" height = "305" src = "http://www2.cbox.ws/box/?boxid=2331930&boxtag=xgptqb&sec=main" marginheight = marginwidth "2" = "2" scrolling = allowtransparency "auto" = "yes" name = estilo "cboxmain2-2331930" = "border: solid 0px;" id = "cboxmain2-2331930"> </ iframe> </ div>
<div> <iframe frameborder = "0" width = "200" height = "75" src = "http://www2.cbox.ws/box/?boxid=2331930&boxtag=xgptqb&sec=form" marginheight = "2" marginwidth = "2" scrolling = "no" allowtransparency = "yes" name = estilo "cboxform2-2331930" = "border: 0px solid; border-top: 0px" id = "cboxform2-2331930"> </ iframe> </ div >
</ Div>
<- END CBOX ->


¿Por Que Tarde del del tanto? Te hice variosPD: Los BOTONES son de chicas Vintage COMO Dijiste Pero Como No lo sabia si querias ASI o en dibujo te los Hice Asi. :)